Adobe Analytics의 전체적인 기능들을 먼저 살펴보고, 그중에서 제일 중요한 Workspace의 Interface를 알아보겠습니다.

이제부터 사용되는 AA의 캡처 화면은 어도비에서 제공하는 체험판 화면입니다. 각 계정에 연결된 데이터, 사용되는 components에 따라 다른 모습을 보일 수 있습니다.
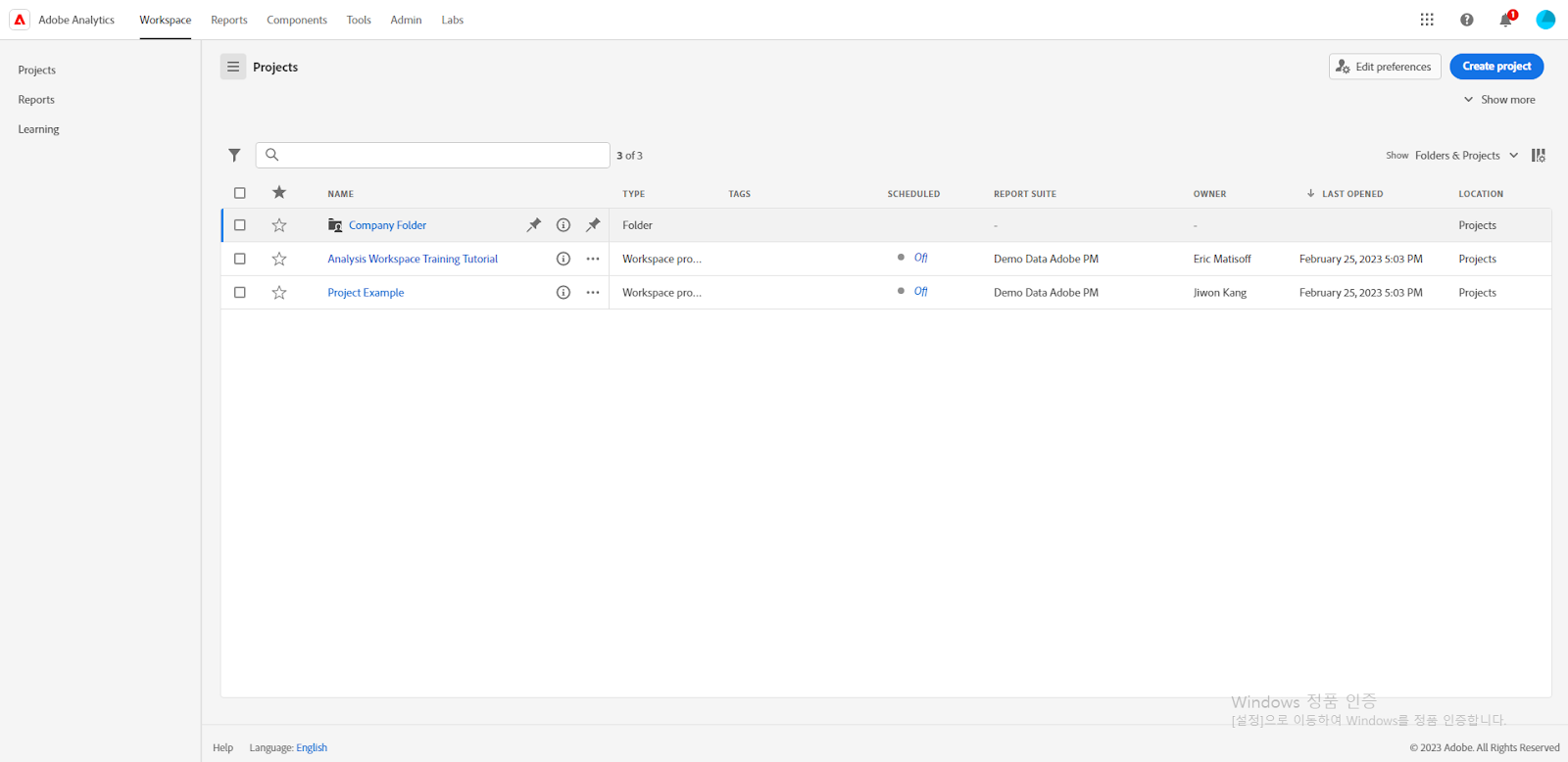
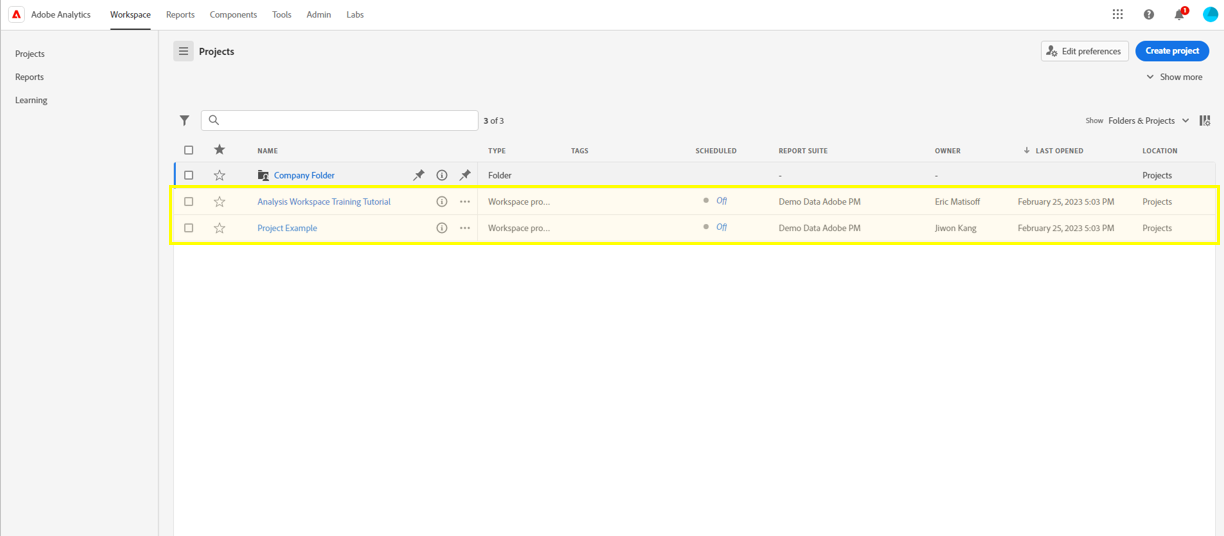
먼저 AA의 첫 화면은 이렇습니다. Workspace라고 하는 화면이 자동으로 열리죠.

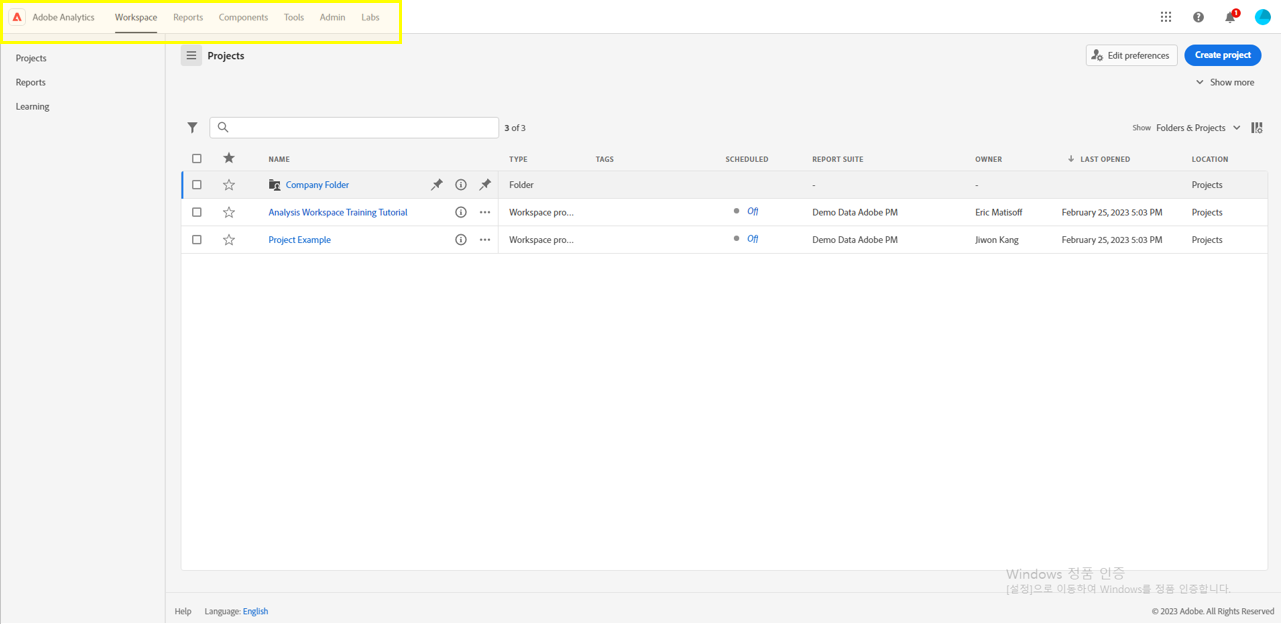
가장 왼쪽 상단에 있는 Navigation Bar를 확대 하면 다음과 같은 탭들이 확인 가능합니다.


Navigation Tab에 있는 기능들
- Workspace: 가장 많이 사용되며, 이 책에서 중요하게 다룰 공간
- Reports: 23년 12월 부로 종료
- Components: 리포트를 구성하는 구성요소들의 관리 (공유, 삭제 등)
- Tools: Workspace를 제외한 모든 툴 (Report Builder, Data Warehouse, Activity Map 등)
- Admin: 데이터 및 권한에 대한 관리
- Labs: 새로운 기능을 사용해볼 수 있는 실험공간
가장 핵심이 되는 것은 Workspace와 Reports인데, Reports에서 할 수 있는 거의 모든 작업이 Workspace에서 가능하기 때문에 Adobe는 이제 이 기능을 서서히 페이드 아웃할 준비를 하고 있습니다. 처음 Adobe Analytic는 Reports들로 시작했는데, Workspace 형식으로 점점 더 발전시켜 왔기 때문입니다.

따라서 Workspace를 중심으로 설명을 하려 합니다. Workspace의 첫 화면에서 가장 확연하게 보이는 건 바로 Project입니다. 이 Project는 안에서 다양한 표와 그래프가 그려지고 하나의 대시보드처럼 여겨도 되는 차원입니다. Project 별로 공유/복사/삭제가 가능하고, 이름도 붙일 수가 있습니다.

또 하나 중요한 것은 Organization입니다.

Organization은 Adobe Analytics 뿐만 아니라 Adobe의 전체 솔루션들(Adobe Target, Adobe Audience Manager 등) 에 적용되는 개념으로, 데이터 및 솔루션들에 대한 접근 권한을 나눠 놓은 것입니다. 일종의 Single Sign On 개념으로 내 계정이 어떤 Organization과 연결되냐에 따라 Adobe의 솔루션과 데이터에 대한 권한이 다르게 부여될 것입니다. 따라서 Adobe Anaytics의 기능이 아닌 AA의 상위개념인 Adobe Experience Cloud 단에서 설정이 가능한 개념입니다.
하나의 계정은 여러 Organization에 등록이 가능하며, 하나의 Organization만 가지고 있다면 저 오른쪽 상단 Organization 선택창에는 글씨가 뜨지 않을 것입니다.

Organization 더 자세히 알아보기
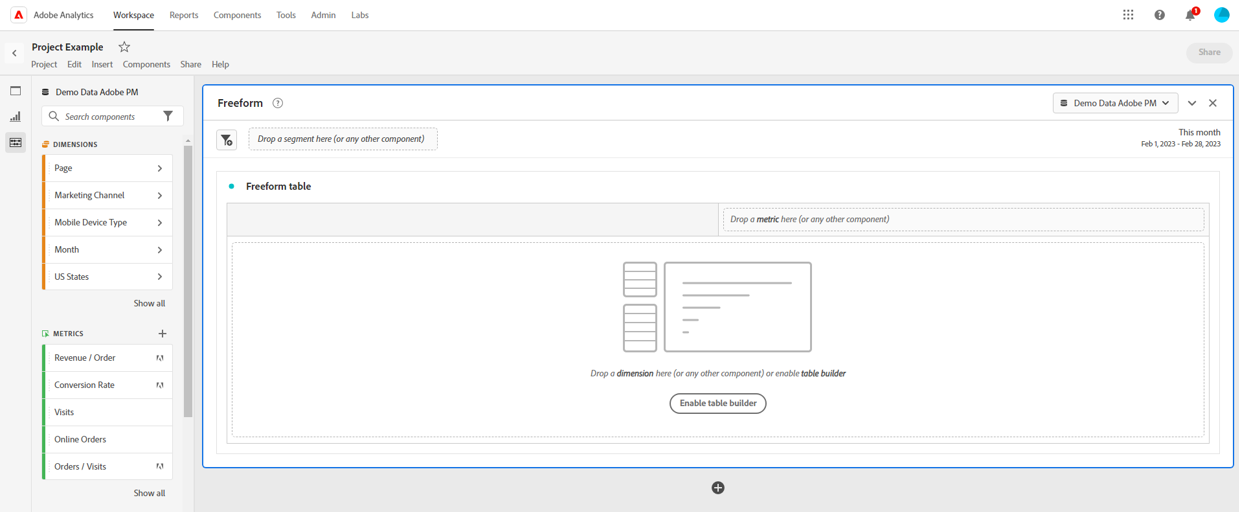
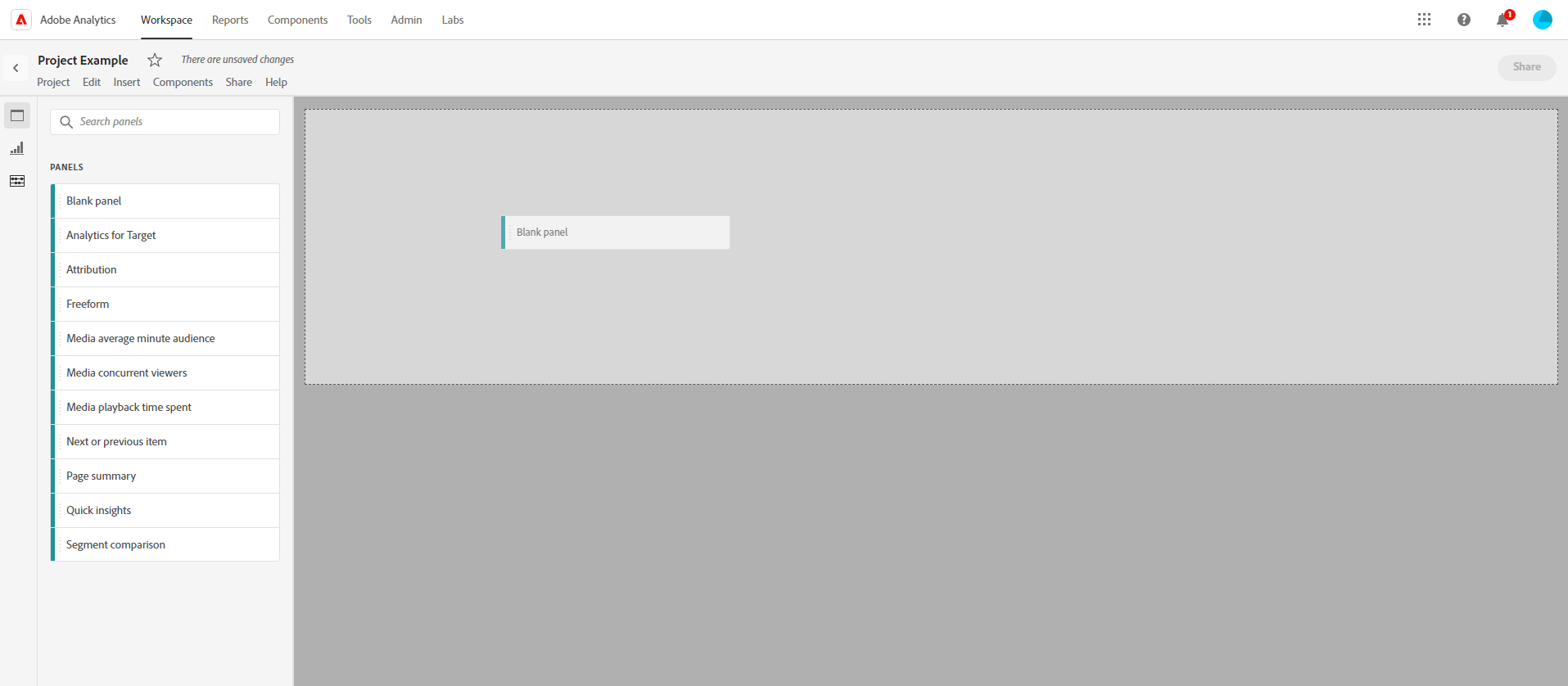
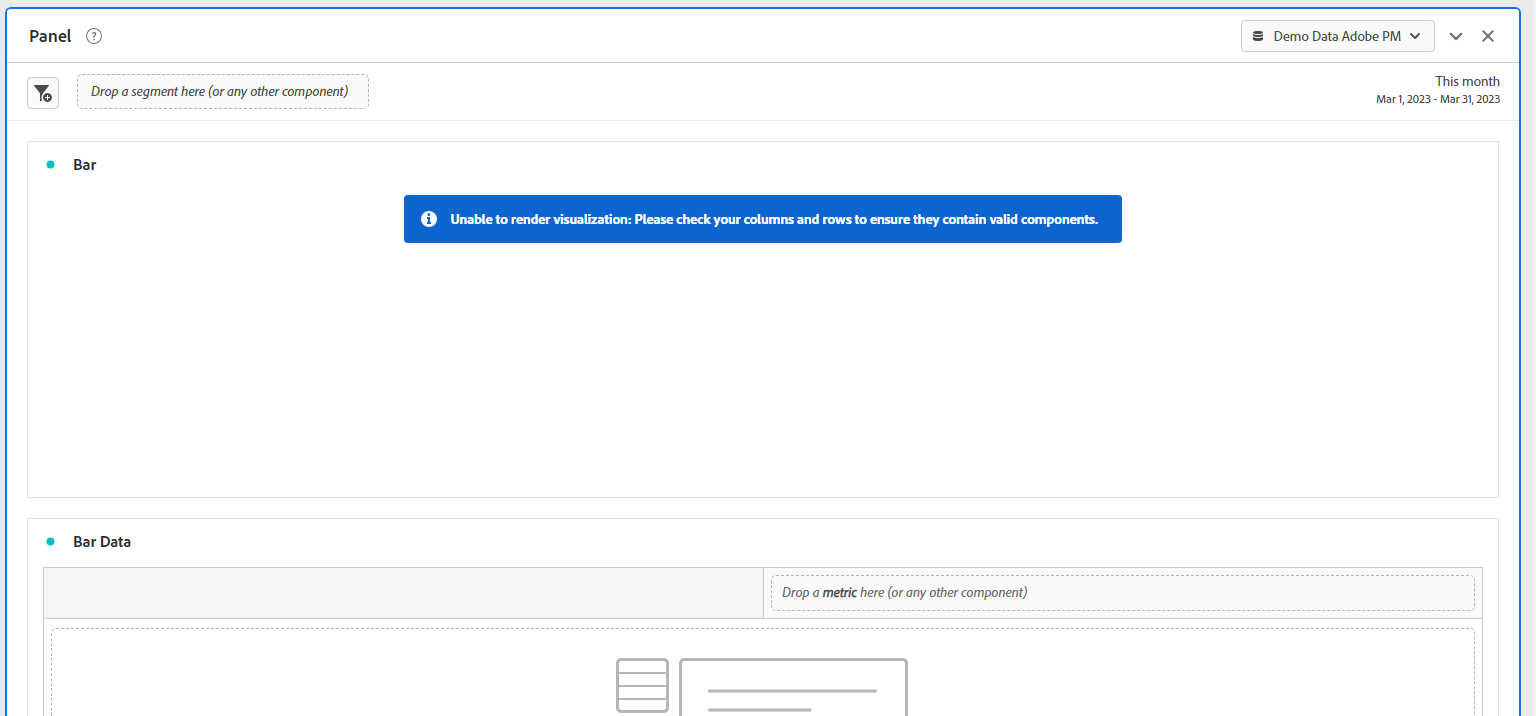
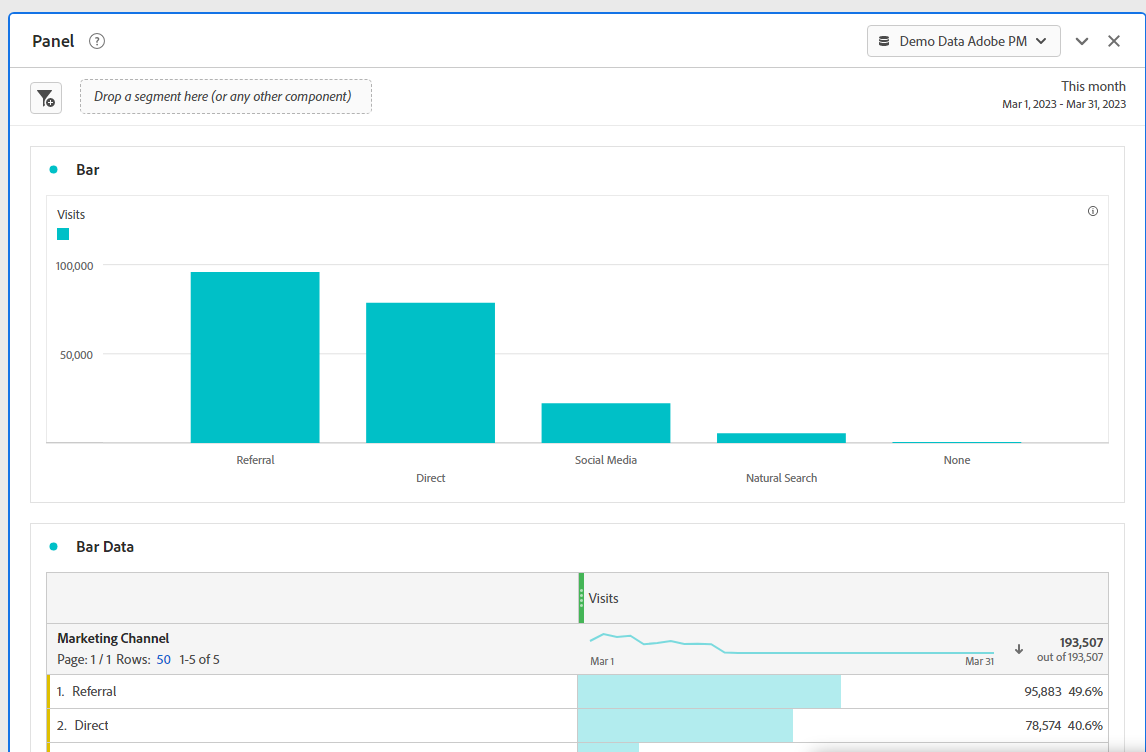
이 Project 하나에 들어가면 다음과 같은 화면이 나오는데, 가장 먼저 떠있는 네모난 칸이 바로 Panel 입니다.

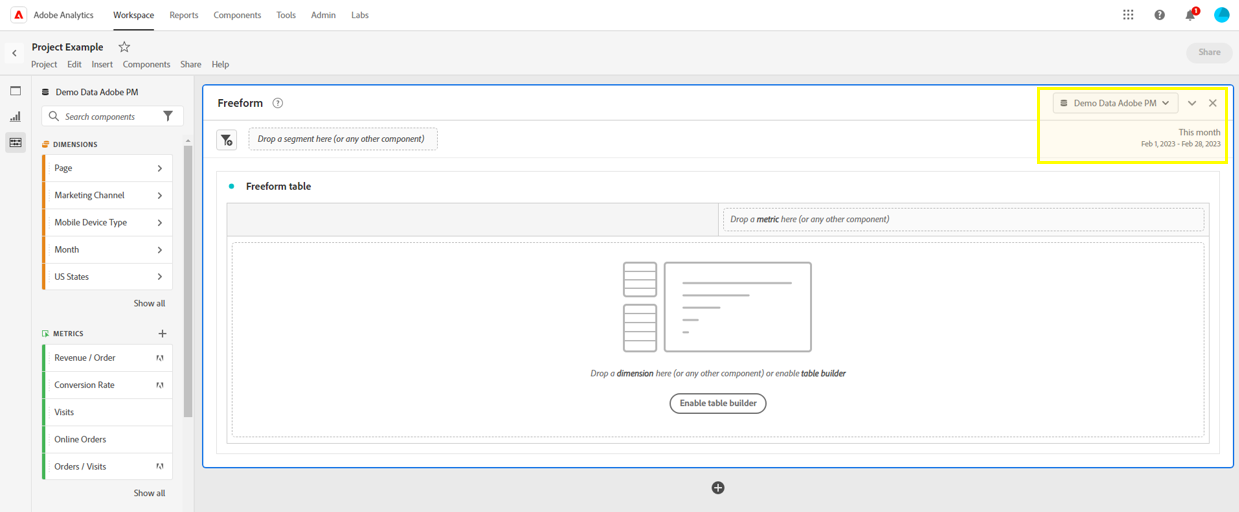
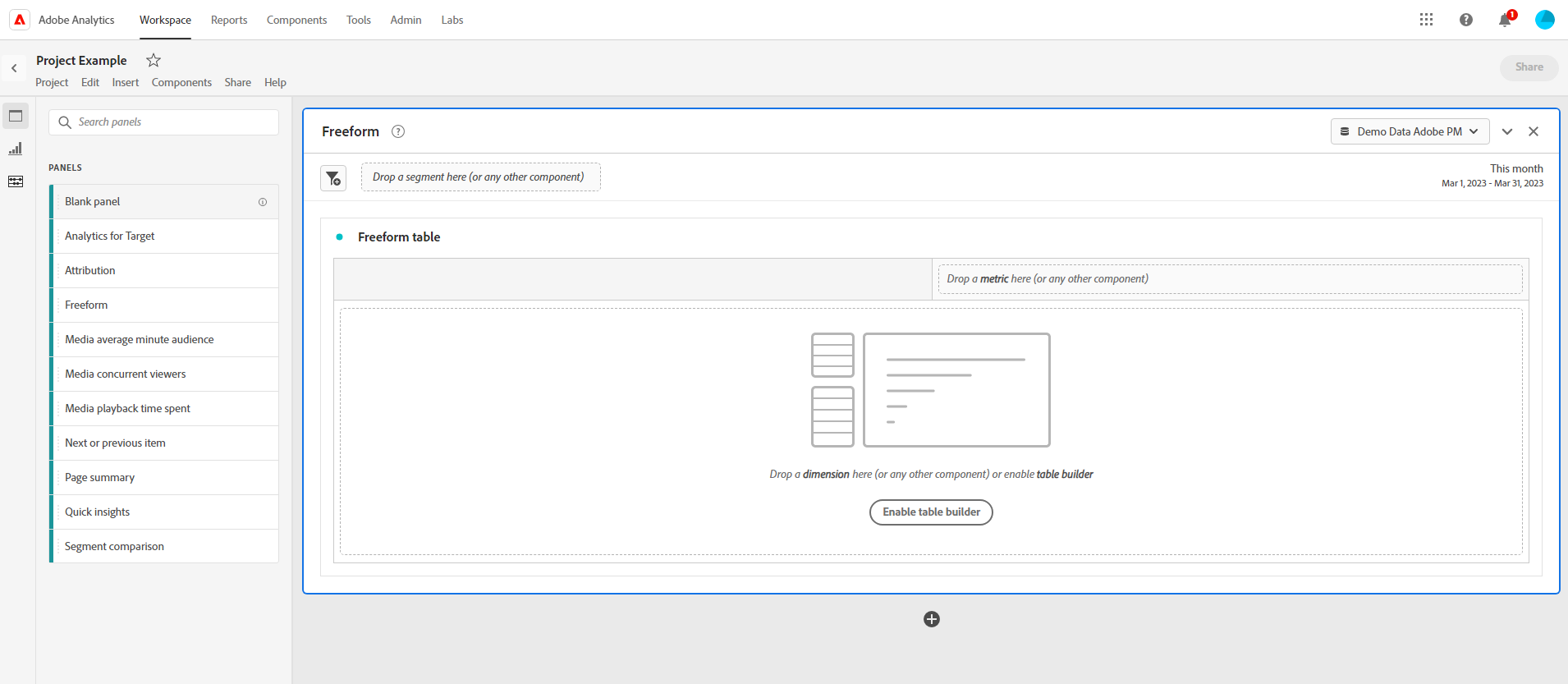
Panel 내에서 가장 오른쪽 상단을 보면 데이터 아이콘과 함께 Report Suite를 설정할 수 있는 드롭다운이 하나 있습니다. 그리고 그 밑에는 날짜 구간을 설정할 수 있는 Global date range가 있습니다. 초기 Panel 생성 시에 늘 확인해줘야 하는 부분이죠.

Panel 내 중요 기능
- Report Suite: 데이터 스토리지 아이콘이 있는 부분. 하나 혹은 복수의 웹페이지에 해당하는 데이터를 담아놓은 데이터 스토어로, 하나의 Organization은 다수의 Report Suite을 설정 가능
- Global date range: 날짜 설정하는 부분. Panel 전체의 데이터 수집 기간을 결정
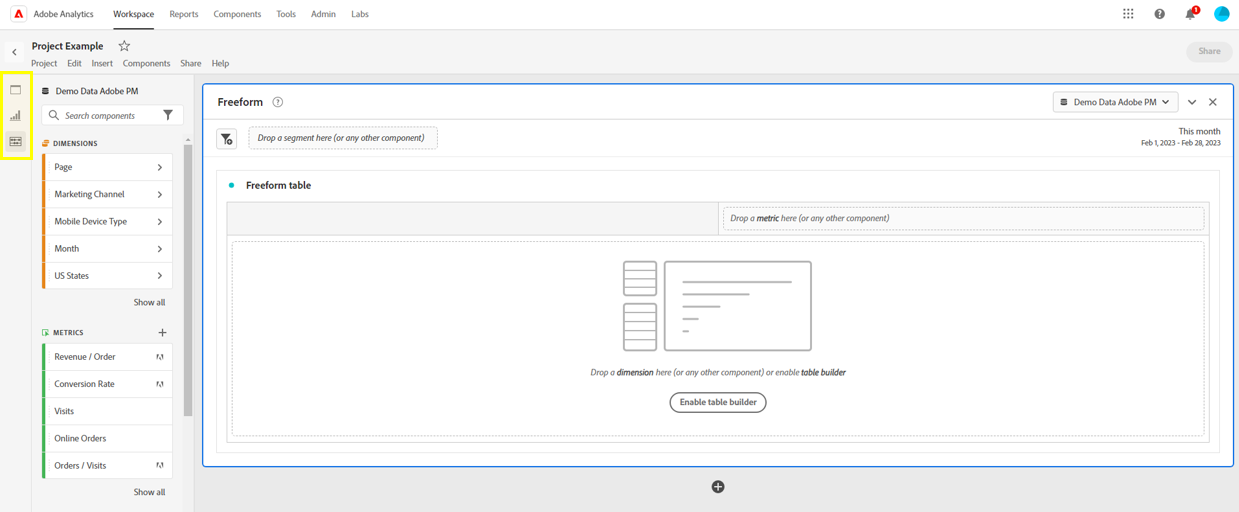
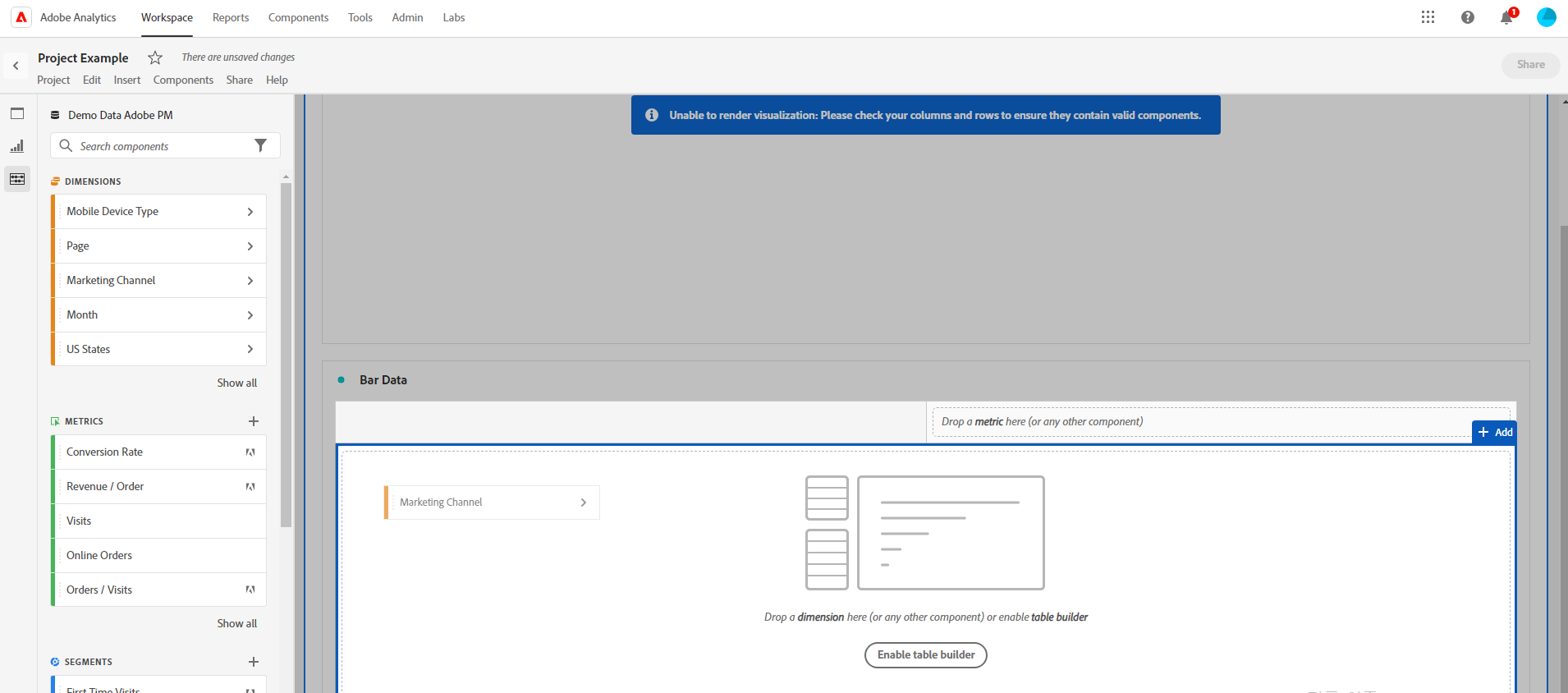
그 다음으로 살펴봐야 할 것은 왼쪽 레일 (Left rail) 입니다.

맨 위 아이콘부터 차례대로 살펴보겠습니다.
1) Panels: Project의 가장 기본이 되는 바탕. 자유자재로 구성이 가능한 Blank panel 부터 다양한 그래프 및 표가 이미 짜여 있는 Attribution panel, Page summary panel 등으로 구성되어 있습니다.



대시보드의 가장 밑바탕이 되는 부분이라고도 할 수 있습니다.
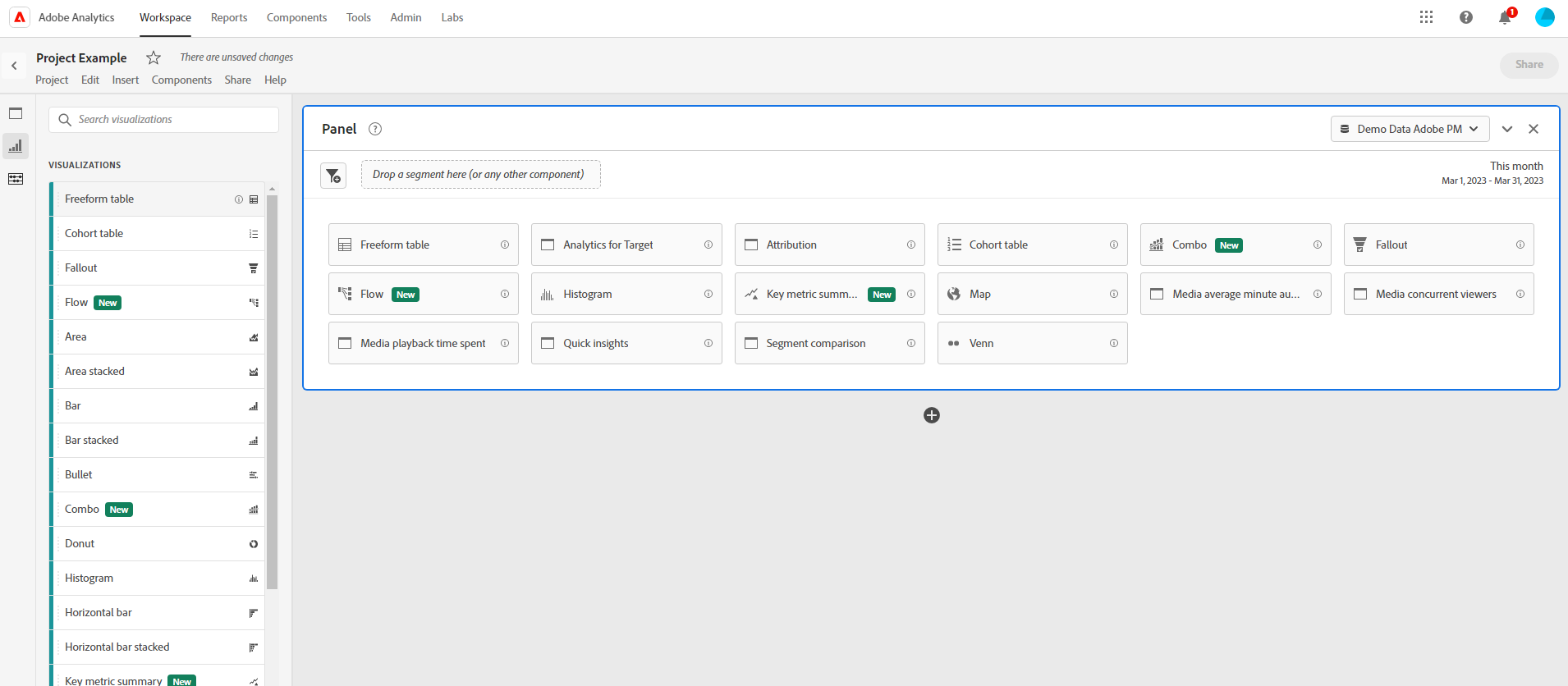
2) Visualizations: Panel의 하위 구성요소로, Blank panel을 바탕으로 놓았다면 그 안에 Line graph, Bar graph, Freeform table 등 다양한 표와 그래프들을 직접 끌어다 사용할 수 있습니다.



여기까지 왔다면 뭐가 제대로 뜨지도 않는데 자꾸 무언가를 추가하라고 요구하는 공통된 모습을 보셨을 겁니다. 표나 그래프는 어떤 숫자를 볼 거냐, 어떤 단위로 볼 거냐, 등이 정해져야 뜨겠지요.

밑바탕이 되는 구성요소들이 바로 그 다음 아이콘인 Component 입니다.
3) Components: 표와 그래프를 구성하는 항목들 전부. 크게 Dimension, Metric, Segment, Date range 4가지로 나뉩니다.






이 4가지를 Visualization과 Panel에 제대로 얹어야 결과가 뜹니다.
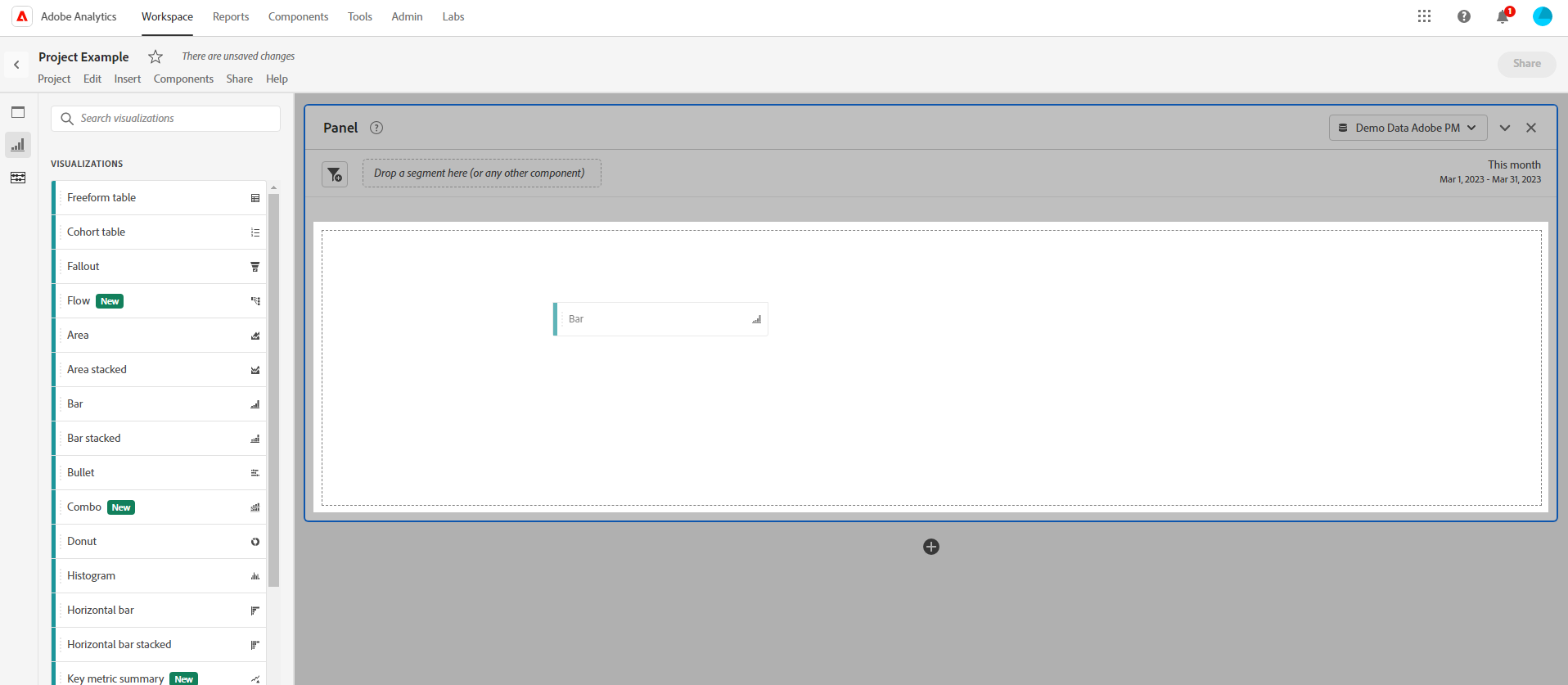
ex. ‘Bar’ visualization

ex. ‘Attribution’ panel

Project 내 구성 요소
- Panel: 가장 큰 단위. 안에 표나 그래프 등 여러 가지 visualization 요소들을 넣을 수 있는 블록
- Visualization: 다양한 표와 그래프. Freeform table이 자주 사용됨. Component가 추가되지 않으면 데이터는 뜨지 않음
- Component: 가장 작은 단위. Dimension/Metric/Segment/DateRange 총 4가지 종류가 있음
따라서 Component들을 하나하나 제대로 알아야 AA를 안다고 할 수 있습니다. 설명을 Component > Visualization > Panel 순으로 진행하며, AA를 자유자재로 사용할 수 있도록 해볼까요?
다음 시간에는 Component 중 첫 번째 개념, Dimension에 대해 알아봅시다.
'Analysis > Adobe Analytics' 카테고리의 다른 글
| Dimension, 디버깅으로 알 수 없는 것 (0) | 2023.05.20 |
|---|---|
| Components 첫번째, Dimension (0) | 2023.04.15 |
| [Adobe Analytics 입문] 태깅 작업 검수하기, 디버깅 (0) | 2023.03.08 |
| [Adobe Analytics 입문] 데이터 수집과 저장의 시작, 태깅 작업 (0) | 2023.03.06 |
| [Adobe Analytics 입문] 왜 Adobe Analytics를 써야 하지? (0) | 2023.03.04 |




댓글